- Como você vincula arquivos em CSS?
- Como faço para criar um arquivo CSS e um link para HTML?
- Como faço para criar um arquivo CSS externo?
- Qual tag é usada para vincular um arquivo CSS a uma página da Web?
- Por que meu arquivo CSS não está vinculado ao meu HTML?
- Por que meu CSS externo não está funcionando?
- Qual é a sintaxe CSS correta?
- Como você cria um hiperlink em HTML?
- Qual é o propósito de adicionar CSS a uma página da Web?
- Qual é a tag correta para fazer referência a arquivo CSS externo?
- CSS pode ser escrito no bloco de notas?
- O que é folha de estilo externa em CSS?
Como você vincula arquivos em CSS?
Para usar a tag para especificar uma folha de estilo externa, siga estas etapas:
- Defina a folha de estilo. ...
- Crie um elemento de link na área do cabeçalho da página HTML para definir o link entre as páginas HTML e CSS. ...
- Defina a relação do link definindo o atributo rel = “stylesheet”.
Como faço para criar um arquivo CSS e um link para HTML?
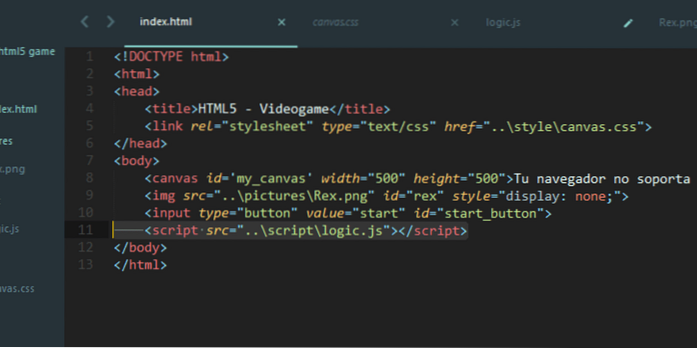
arquivo css) para o seu arquivo de documento HTML usando o < link > marcação . Você pode colocar isso < link > tag dentro do < cabeça > seção, e após o < título > elemento do seu arquivo HTML. O valor do atributo rel deve ser folha de estilo. O atributo href indica a localização e o nome do arquivo da folha de estilo.
Como faço para criar um arquivo CSS externo?
Siga estas etapas para criar uma folha de estilo externa.
- Comece com um arquivo HTML que contém uma folha de estilo incorporada, como esta. ...
- Crie um novo arquivo e salve-o como StyleSheet. ...
- Mova todas as regras CSS do arquivo HTML para a folha de estilo. ...
- Remova o bloco de estilo do arquivo HTML.
Qual tag é usada para vincular um arquivo CSS a uma página da Web?
Folhas de estilo externas usam o <link> tag dentro do elemento head. O atributo rel explica a relação que o link tem com nosso documento.
Por que meu arquivo CSS não está vinculado ao meu HTML?
Verifique o nome da folha de estilo e se é o mesmo no diretório e no código HTML; certifique-se de que a folha de estilo. css existe corretamente. Certifique-se de que a folha de estilo está carregando. No Chrome, se você clicar com o botão direito -> inspecione o elemento e vá para a guia de fontes, você pode ver todos os recursos carregados, incluindo seu CSS.
Por que meu CSS externo não está funcionando?
Demasiado HTML
Outro erro muito comum do autor é a tendência de colocar HTML em lugares que não deveriam estar - especialmente folhas de estilo externas. Se você estiver LINKando ou @importando uma folha de estilo, então não deve haver nenhum HTML nessa folha de estilo. Isso inclui comentários HTML, o <ESTILO> tag, ou qualquer outra coisa.
Qual é a sintaxe CSS correta?
O seletor aponta para o elemento HTML que você deseja estilizar. Cada declaração inclui um nome de propriedade CSS e um valor, separados por dois pontos. ... Várias declarações CSS são separadas por ponto e vírgula e os blocos de declaração são cercados por chaves.
Como você cria um hiperlink em HTML?
Para fazer um hiperlink em uma página HTML, use o <uma> e </uma> tags, que são as tags usadas para definir os links. O <uma> tag indica onde o hiperlink começa e o </uma> tag indica onde termina. Qualquer texto adicionado dentro dessas tags funcionará como um hiperlink. Adicione o URL do link no <a href = ””>.
Qual é o propósito de adicionar CSS a uma página da Web?
CSS é a linguagem para descrever a apresentação de páginas da Web, incluindo cores, layout e fontes. Permite adaptar a apresentação a diferentes tipos de dispositivos, como telas grandes, telas pequenas ou impressoras. CSS é independente de HTML e pode ser usado com qualquer linguagem de marcação baseada em XML.
Qual é a tag correta para referenciar arquivo CSS externo?
CSS Externo
Cada página HTML deve incluir uma referência ao arquivo de folha de estilo externo dentro do <link> elemento, dentro da seção principal.
CSS pode ser escrito no bloco de notas?
Qualquer editor de texto pode ser usado para escrever uma folha de estilo CSS. Hoje vamos usar o Notepad.
O que é folha de estilo externa em CSS?
Uma folha de estilo externa é autônoma . arquivo css vinculado a uma página da web. A vantagem das folhas de estilo externas é que podem ser criadas uma vez e as regras aplicadas a várias páginas da web. ... Uma folha de estilo interna contém regras CSS para a página na seção head do arquivo HTML.
 Linuxteaching
Linuxteaching